TABLE OF CONTENTS
- Install Freshchat on your website (logged-out visitors)
- Install Freshchat on your webapp and restore conversations across devices (logged-in users)
- Install Freshchat on multiple websites (more than one website)
- Install Freshchat on Squarespace
- Install Freshchat on your mobile (iOS or Android)
Install Freshchat on your website (logged-out visitors)
It’s easy to install the Freshchat conversations widget (web messenger) on your website. It only takes a few minutes, and you can start chatting with your website visitors (people who haven’t logged in).
You can get the Javascript code from here. Or you can use the code snippet below.
<!-- Body -->
<script>
function initFreshChat() {
window.fcWidget.init({
token: "WEB_CHAT_TOKEN",
host: "https://wchat.freshchat.com"
});
}
function initialize(i,t){var e;i.getElementById(t)?initFreshChat():((e=i.createElement("script")).id=t,e.async=!0,e.src="https://wchat.freshchat.com/js/widget.js",e.onload=initFreshChat,i.head.appendChild(e))}function initiateCall(){initialize(document,"freshchat-js-sdk")}window.addEventListener?window.addEventListener("load",initiateCall,!1):window.attachEvent("load",initiateCall,!1);
</script>
<!-- Body -->
Note:
Replace ‘Web Chat Token’ in the above code with your Freshchat token by going to Admin > Web Messenger. Paste the code snippet on every page of your website where you want Freshchat to appear.
Install Freshchat on your web app and restore conversations across devices (logged-in users)
You can install Freshchat on your web app in a few minutes and start communicating with logged-in users on your website.
You can restore user conversations for logged-in users on your web app, every time they initiate a conversation from a different device or browser. To do this, you need to set a unique external ID and restore ID for every user.
Use the following code snippet to identify logged-in users and restore conversations across browsers and devices.
function initFreshChat() {
window.fcWidget.init({
token: "WEB_CHAT_TOKEN",
host: "WEB_CHAT_URL",
externalId: '1234567',
restoredId: restoreId? restoreId : null,
}); window.fcWidget.on('widget:loaded', function() {
window.fcWidget.user.get(function(resp) {
var status = resp && resp.status,
data = resp && resp.data;
if (status !== 200) {
window.fcWidget.user.setProperties({
firstName: "John", //user's first name
lastName: "Doe", //user's last name
email: "john.doe@gmail.com", //user's email address
phone: "8668323090", //phone number without country code
phoneCountryCode: "+1", // phone's country code
plan: "Estate", // user's meta property 1
status: "Active", // user's meta property 2
"Last Payment": "12th August" // user's meta property 3
});
window.fcWidget.on('user:created', function(resp) {
var status = resp && resp.status,
data = resp && resp.data;
if (status === 200) {
if (data.restoreId) {
// Update restoreId in your database
}
}
});
}
});
});
}
function initialize(i,t){var e;i.getElementById(t)?initFreshChat():((e=i.createElement("script")).id=t,e.async=!0,e.src="WEB_CHAT_URL/js/widget.js",e.onload=initFreshChat,i.head.appendChild(e))}function initiateCall(){initialize(document,"freshchat-js-sdk")}window.addEventListener?window.addEventListener("load",initiateCall,!1):window.attachEvent("load",initiateCall,!1);
<!--Body-->
<!-- Body -->- External ID - This has to be unique to each logged-in user. This information should be passed to Freshchat from your side. For example, a user’s email ID can be their external ID.
- Restore ID - This will be created by Freshchat when a logged-in user (from your web app) initiates a conversation on Freshchat for the first time. Restore ID is also unique to each user. This ID will be passed to your website from Freshchat on the user creation callback function. You need to store this ID in your database.
The next time the same user starts a conversation through Freshchat from a different browser or app, this restore ID, along with the external ID must be passed from your side to Freshchat for the user conversation to be restored. Otherwise, every conversation initiated by the user on a new/fresh browser session will create a new user and the conversation history will be lost.
Note: Replace ‘Web Chat Token’ in the above code with your Freshchat token by going to Admin > Web Messenger.
Replace user values with your placeholders.
Paste the code snippet on every page of your website where you want Freshchat to appear.
Install Freshchat on multiple websites (more than one website)
If you have multiple websites, you can still use one Freshchat account across all these sites to engage with your customers and site visitors.
All you have to do is to define a unique site ID, while adding the Freshchat installation code to these sites, to differentiate users and conversations across the websites.
<!-- Body -->
<script>
function initFreshChat() {
window.fcWidget.init({
token: "WEB_CHAT_TOKEN",
host: "https://wchat.freshchat.com",
siteId: "UNIQUE_SITE_ID"
});
}
function initialize(i,t){var e;i.getElementById(t)?initFreshChat():((e=i.createElement("script")).id=t,e.async=!0,e.src="https://wchat.freshchat.com/js/widget.js",e.onload=initFreshChat,i.head.appendChild(e))}function initiateCall(){initialize(document,"freshchat-js-sdk")}window.addEventListener?window.addEventListener("load",initiateCall,!1):window.attachEvent("load",initiateCall,!1);
</script>
<!-- Body -->
Install Freshchat (Freshchat) on your WordPress site
You can install Freshchat (Freshchat) on your WordPress site with a few easy steps and start interacting with customers and visitors.
1. Login to your WordPress account. Go to Plugins > Add New.

2. Search for Freshchat plugin > Install > Activate.

Now you can find the Freshchat plugin in your side panel.
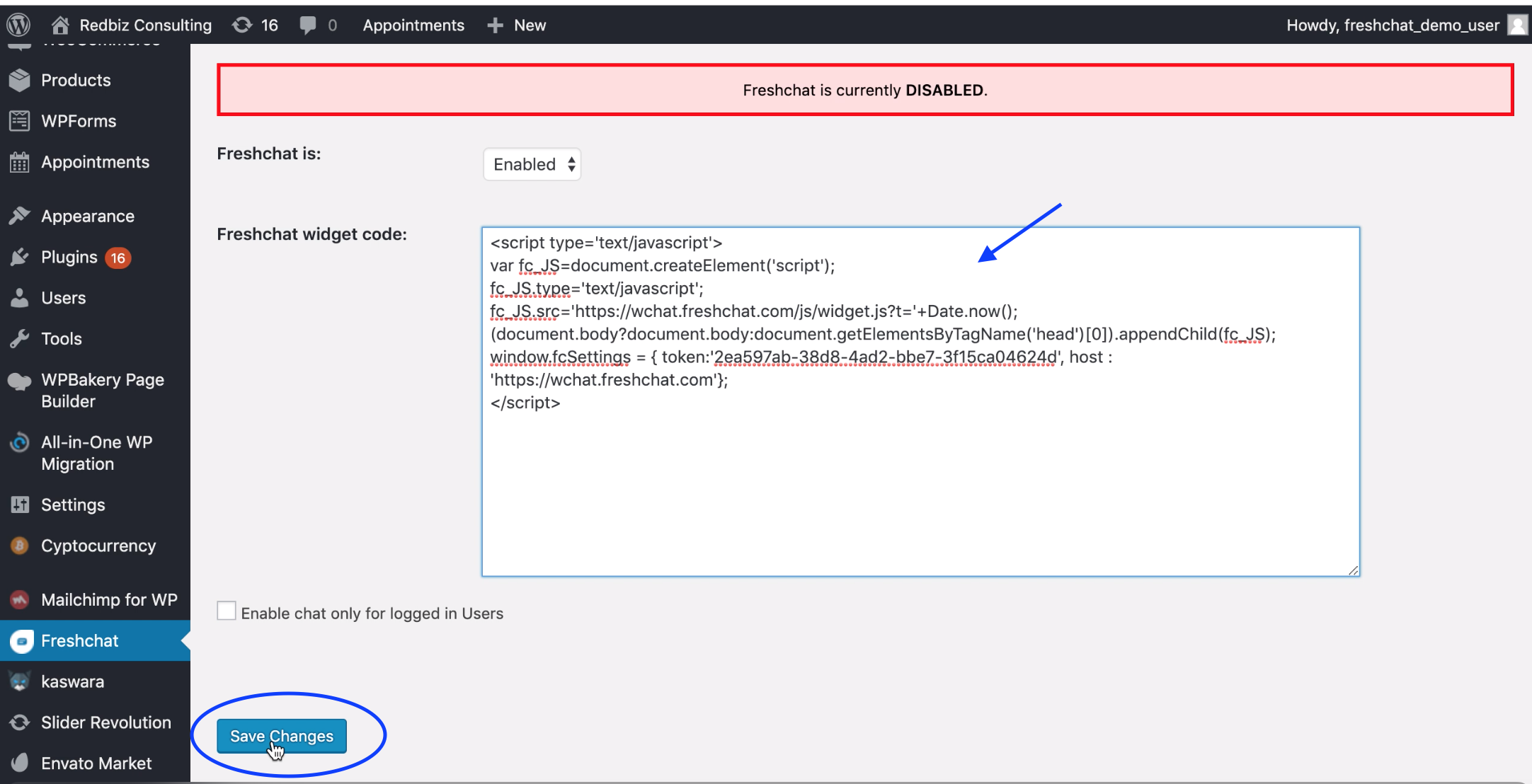
3. Click on Freshchat and select Enabled from the drop-down.


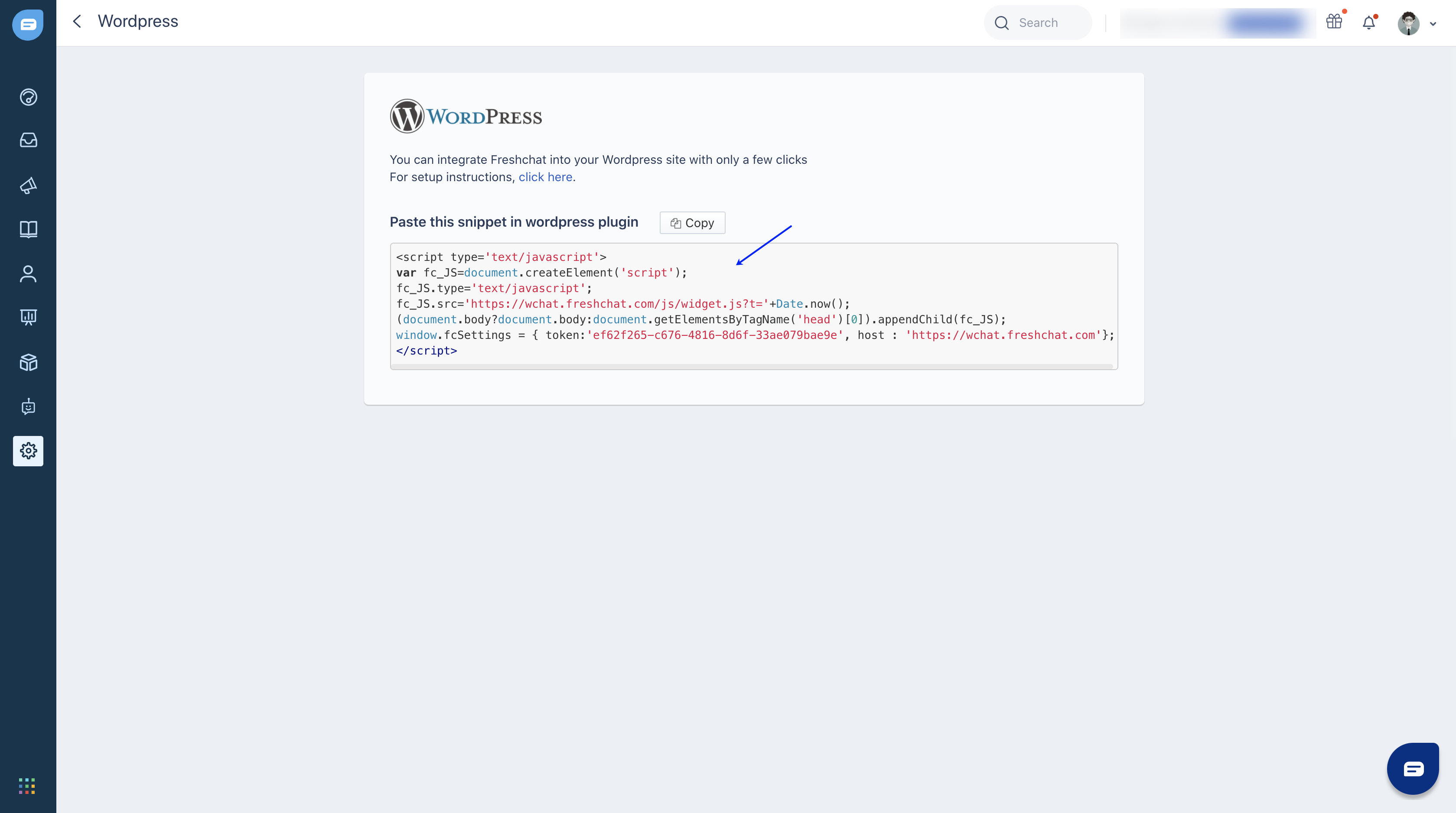
4. Paste this code in WordPress and save changes.

Install Freshchat (Freshchat) on your Shopify site
Installing Freshchat (Freshchat) on your Shopify site is super easy.
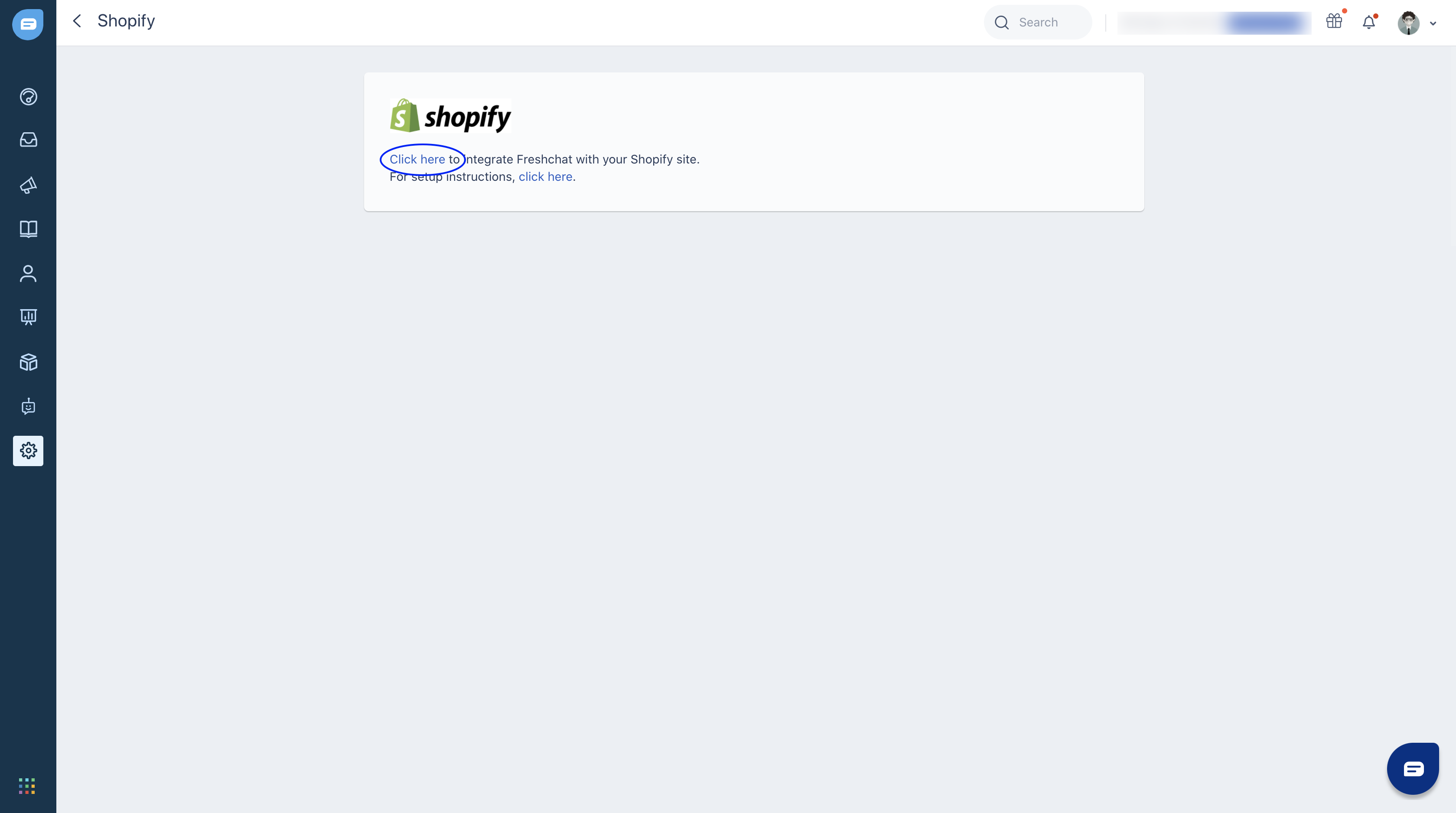
1. Login to your Freshchat account. Go to Admin > Integrations > Shopify and click on ‘Click here’.

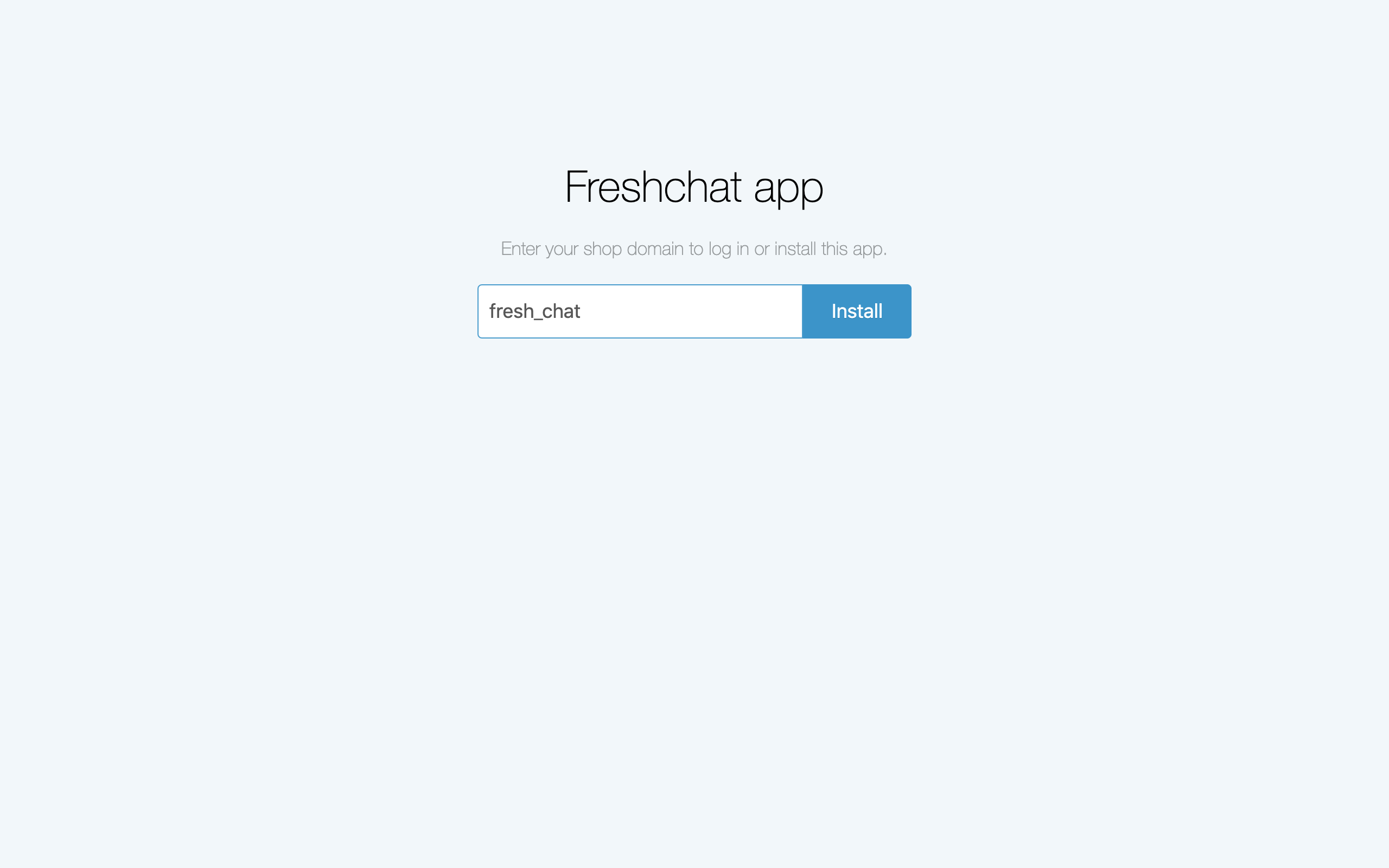
2. You will be taken to shopify.freshchat.com. Here, type your shopify domain name and click Install.

3. You will be redirected to your Shopify account if you’re already logged in.
4. Click Install app > enter your Freshchat token > Save.

You can find your Freshchat token by going to Admin > Web Messenger > Step 2.
Your integration is now complete.
Install Freshchat (Freshchat) on Squarespace
You can install Freshchat on your Squarespace site and start communicating with your visitors and visitors.
Log in to your Squarespace account. Go to Admin > Advanced > Code Injection.
Paste the below code snippet in the Header section.
<script>
function initFreshChat() {
window.fcWidget.init({
token: "WEB_CHAT_TOKEN",
host: "https://wchat.freshchat.com"
});
}
function initialize(i,t){var e;i.getElementById(t)?initFreshChat():((e=i.createElement("script")).id=t,e.async=!0,e.src="https://wchat.freshchat.com/js/widget.js",e.onload=initFreshChat,i.head.appendChild(e))}function initiateCall(){initialize(document,"freshchat-js-sdk")}window.addEventListener?window.addEventListener("load",initiateCall,!1):window.attachEvent("load",initiateCall,!1);
</script>

Note: Replace ‘webchat token’ in the above code with your Freshchat token and click Save. You can find it here or by going to Admin > Web Messenger.
Install Freshchat on your mobile (iOS or Android)
You can support your customers on the go with the Freshchat app for iOS and Android. Your agents can continue conversations with customers even when they are away from their desks.
With the Freshchat mobile app, your agents can do almost everything they can do in the Freshchat web app.
Continue conversations: View, reply to, assign, and manage conversations from anywhere, anytime.
Know who you’re talking to: Get access to the visitor profile with details like contact information, events timeline, and usage history to have contextual conversations.
Never miss a message - With Push Notifications, get notified when a user replies or reaches out to you. Stay on top of messages even when you’re not inside the app.
You can also install Freshchat within your mobile app or engage with customers through popular messaging apps like WhatsApp and iMessage(Apple Messages for Business ).
