Install Freshchat on your Shopify site
Installing Freshchat on your Shopify site is super easy.
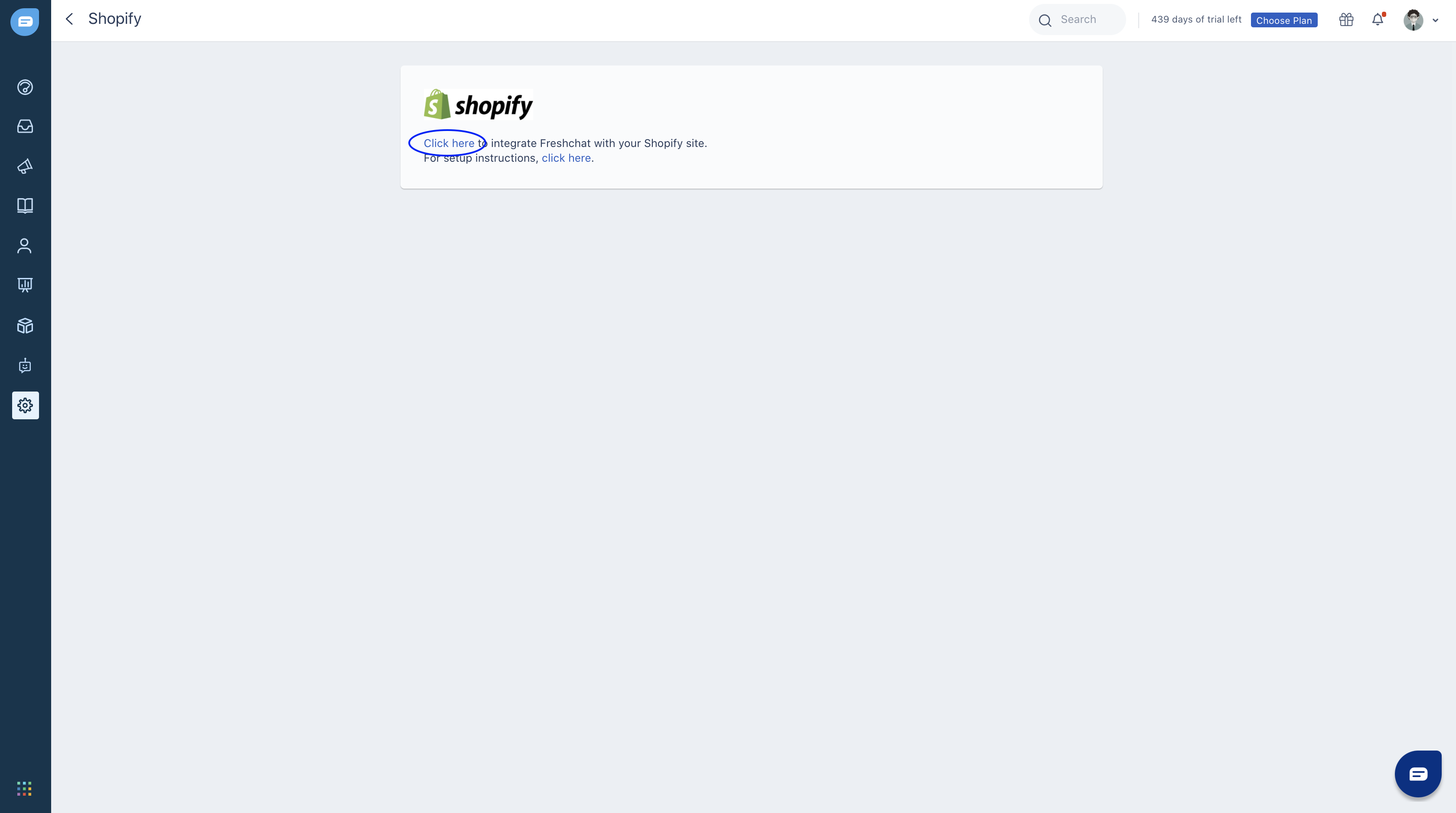
1. Login to your Freshchat account. Go to Admin > Integrations > Shopify and select ‘Click here’.

2. You will be taken to shopify.freshchat.com. Here, type your shopify domain name and click Install.

3. You will be redirected to your shopify account if you’re already logged in.
4. Click Install app > enter your Freshchat token > Save.

Note: You can find your Freshchat token by going to Admin > Web Messenger > Step 2.
Your integration is now complete.
Note: If you are unable to integrate Shopify with Freshchat on your Google Chrome browser, we suggest you use the Mozilla Firefox browser. Please refer to this Shopify article for more details.
Custom User Properties
You can pass custom user properties in Shopify integration using the code given below.
<!-- FRESHCHAT Snippet Start -->
{% if customer %}
<script>
if (typeof window.fcSettings === 'undefined') {
window.fcSettings = {};
//Adding new object to set up Meta
window.fcSettings.meta = {};
}
window.fcSettings.email = '{{ customer.email }}';
window.fcSettings.firstName = '{{ customer.first_name }}';
window.fcSettings.lastName = '{{ customer.last_name }}';
window.fcSettings.externalId = '{{ customer.email }}';
window.fcSettings.customerId = '{{ customer.id }}';
//Adding Custom Properties via Freshchat
window.fcSettings.meta.custom1 = '{{custom data property 1}}';
window.fcSettings.meta.custom2 = '{{custom data property 2}}'
window.fcSettings.meta.custom3 = '{{custom data property 3}}'
window.fcSettings.meta.custom4 = '{{custom data property 4}}' {% if customer.phone %}
window.fcSettings.phone = {{ customer.phone }};
{% endif %}
window.fcSettings.shopify_token = 'SHOPIFY_TOKEN';
{% if customer.metafields.freshchat.restoreId %}
window.fcSettings.restoreId = '{{ customer.metafields.freshchat.restoreId }}';
{% endif %}
</script>
{% endif %}
<!-- FRESHCHAT Snippet End -->For example, you can send Order ID as a custom property using the placeholder {{order.order_number}}.
window.fcSettings.meta.orderId = '{{order.order_number}}'

